【css】day01_css概述_使用CSS_CSS语法
本文共 677 字,大约阅读时间需要 2 分钟。
【css】day01_css概述_使用CSS_CSS语法
1.CSS概述
1)什么是CSS?
--CSS指层叠样式表(Cascading Style Sheets)
--样式定义如何显示HTML元素
--样式通常存储在样式表中
(CSS就是给HTNL化妆的)
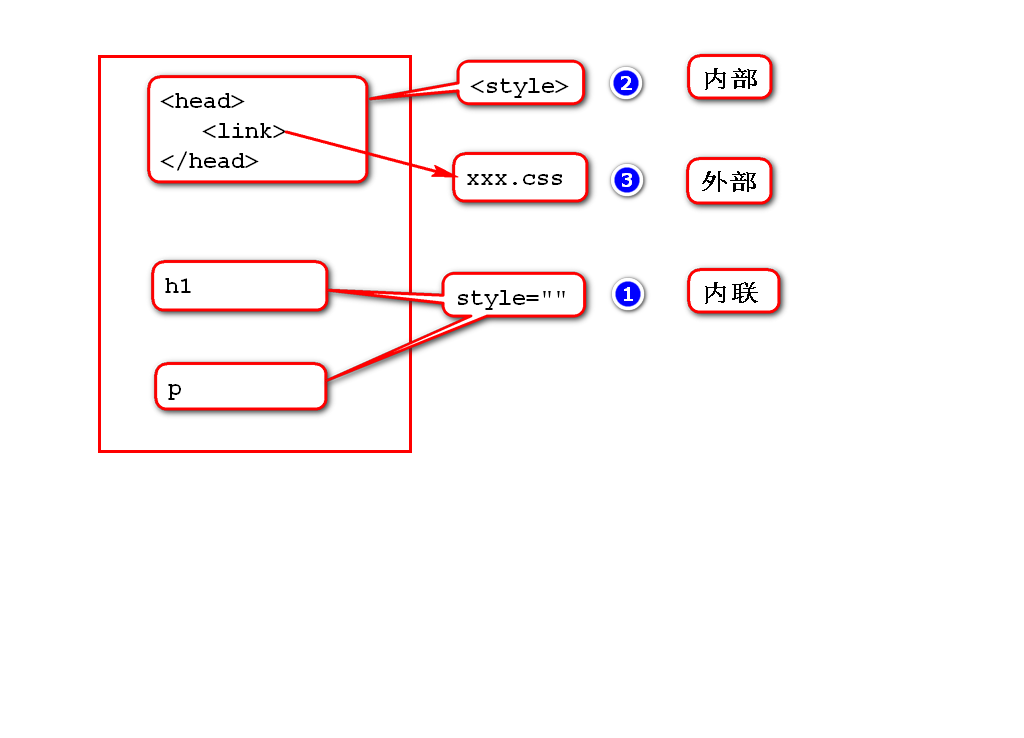
2.使用CSS

1)内联样式
--样式定义在HTML元素的属性style里
--CSS语法
-只需要将分号隔开的一个或者多个属性/值对 作为元素的style属性的值
-属性和属性值之间用:连接
-多对属性之间用;隔开
eg:<h1 style="color:blue;">使用CSS</h1>
2)内部样式
--样式定义在HTML文档头部的<style>元素内
-在文档的<head>元素内添加<style>元素
-在<style>元素中添加样式规则
eg:
3)外部样式
--样式定义在独立的css文件中
-一个纯文本文件,文件后缀为.css
-该文件中只能包含样式规则
--使用步骤
-创建外部样式文件
-引用该样式文件
eg:
style.css h2{ color:red; }
3.CSS语法
1)语法规范
--CSS:由多个样式规则组成
-每个样式规则有两部分:选择器和样式声明

2)CSS规则特性
--继承性
-父元素的CSS的声明可以被子元素继承,如字体、颜色等。
--层叠性
-同一个元素若存在多个css规则,对于不冲突的声明可以叠加。
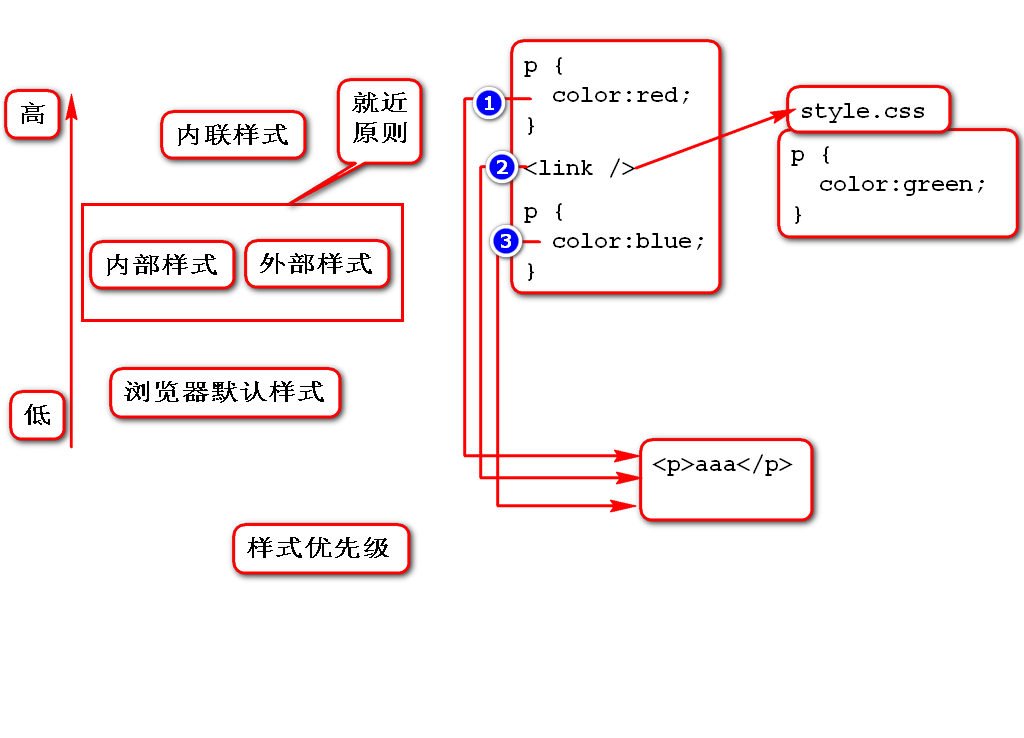
--优先级
-同一个元素若存在多个css规则,对与冲突的声明以优先级高德为准。


你可能感兴趣的文章
eclipse安装插件的两种方式在线和离线
查看>>
linux下源的相关笔记(suse)
查看>>
linux系统分区文件系统划分札记
查看>>
Linux(SUSE 12)安装Tomcat
查看>>
Linux(SUSE 12)安装jboss4并实现远程访问
查看>>
Neutron在给虚拟机分配网络时,底层是如何实现的?
查看>>
netfilter/iptables全攻略
查看>>
Overlay之VXLAN架构
查看>>
Eclipse : An error occurred while filtering resources(Maven错误提示)
查看>>
在eclipse上用tomcat部署项目404解决方案
查看>>
web.xml 配置中classpath: 与classpath*:的区别
查看>>
suse如何修改ssh端口为2222?
查看>>
详细理解“>/dev/null 2>&1”
查看>>
suse如何创建定时任务?
查看>>
suse搭建ftp服务器方法
查看>>
centos虚拟机设置共享文件夹并通过我的电脑访问[增加smbd端口修改]
查看>>
文件拷贝(IFileOperation::CopyItem)
查看>>
MapReduce的 Speculative Execution机制
查看>>
大数据学习之路------借助HDP SANDBOX开始学习
查看>>
Hadoop基础学习:基于Hortonworks HDP
查看>>